Recently I ran into an issue where lvh.me would not work when connected to my ISP. I needed it to do some subdomain development work with a SaaS app.
Problem
When trying to connect to lvh.me (or lvh.me:port, such as lvh.me:3000) Chrome (or any other browser for that matter) will not connect. If you’re using Chrome, then you will get this error (most likely):
DNS_PROBE_FINISHED_NXDOMAIN
In other words, it’s not working.
lvh.me should take you to localhost.
Troubleshooting (Is it your ISP?)
If lvh.me is not working for you try disconnecting from your router. Then tether to your phone’s internet connection and try connecting to lvh.me while tethered. If lvh.me works there, then you know it’s your ISP. That’s how I figured it out.
How to Fix
There are two options, hopefully, one of them works for you:
- Update DNS on your router to use Googles DNS Servers (8.8.8.8 and 8.8.4.4)
If that doesn’t work (and it did not for me) …
Update your local internet connection (on your computer) to use the Google DNS Servers (8.8.8.8 and 8.8.4.4).
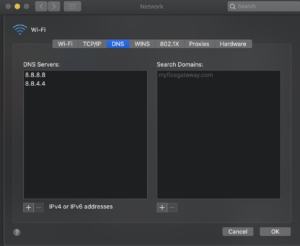
I’m on a macOS so it’s under System Preferences -> Network -> (Select your internet connection) -> Click Advanced Button -> DNS Tab
On macOS Catalina, it looks like this:
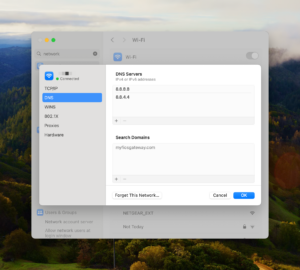
Update April 2024
I’m now now on Sonoma 14.3.1 and here’s what the window looks like:
For me, once I set my network connection DNS to use Google’s DNS Servers lvh.me started working.
For completeness sake, this is what I had to do and I have Verizon FiOS.
Hope that helps someone.